
Mashup Award 5 に出展していた Tokyo Art Biyori が、部門賞(Tokyo Art Beat - Gadago NPO賞)を受賞しました。ありがとうございます!
たまたま三鷹プログラマーズカフェに参加したときにこのイベントを知り、家に帰ってAPIを眺めていたところ沢山のAPIの中に妻がよく見ている東京アートビートの名前を見つけ、そこから制作企画が始まりました。
妻いわく「アートビートはイベント情報がちょっと見づらい」との事で、具体的には**「今、どこで、何をやっているかがすぐにわからない」という点に不便を感じていました。
ギャラリーや美術館の常設展などは無料で入れるところが多く気軽に立ち寄りたい**のですが、「今日これから上野に行く用事ができたので、ついでに寄れそうな場所を探したい」という場合にサイトが使いづらかったようです。
アートビートのサイトにはイベントカテゴリの中に「エリアで探す」という項目が既にあったので、今回はここを強化する目的で作ることにしました。
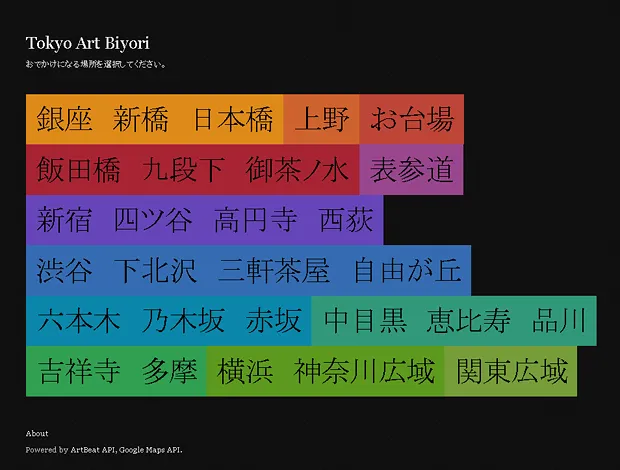
余計なものは付けない方向で考えていたため、トップページはエリア名だけを並べ、クリックしたらその地域のイベントが地図と一緒に出るだけにしました。ただそれだけなんですが、導線が整理されてだいぶ使いやすくなったようです。地図で位置関係が見えるようになったのもよかったかなと思います。
また、公式サイトのレスポンスが遅いため、取得したRSSをキャッシュしてスムーズに閲覧できるようにしてあります(キャッシュは3時間おきに更新しています)。
(余談ですが、東京アートビートとニューヨークアートビート、どちらも同じサーバで動いているのにレスポンスがぜんぜん違います。東京のほう、もうちょっと軽くなるとうれしいです。)
開発言語はPHP+SmartyとJavaScriptです。PHPはWordpressを触っていた際に少し覚えた程度でしたが、普段やらないことに挑戦したことでいろいろ知ることができました。これを機にもっと幅を広げられたらなと思っています。制作期間は1週間でした。
今後は、これも妻の要望ですが携帯対応を予定しています。まだ動作で少し怪しいところがあるので、一緒にその辺りもつぶせたらと思っています。美術館めぐりが好きな方、是非とも使ってみてくださいね。